別記事の2022年ブログふり返りでも書きました通り、ブログの使用テーマを変えて心機一転リニューアルをしました。選んだテーマはTCDのMuum。このテーマは2020年12月4日にリリースされた比較的新しいテーマです。新しいテーマなので他の有名テーマと比べてインターネット上で情報が少なく、テーマを変更してみて初めて分かることや自力で検証したこともありました。この記事では今回テーマを実際にMuumに変更してみてぶつかったいくつかの問題とその解決方法を記して、ネットに捨て石情報の一つを投じたいと思います。
目次
WPテーマをMuumにした理由
WPテーマMuumを選んだ理由は
- TCDのテーマには前々から興味あったこと
- 多機能過ぎないテーマ
です。
TCDは国内シェアNo.1、累計100,000ユーザーを超える多数のWordPressテーマを扱うトップブランドです。サイトを運営する多種多様な業態に応じたサイトデザインはデモサイトを眺めているだけでも楽しいものです。
私はこのサイトの前身をまだマクロメディアだった頃のDreamweaverなどで作成しておりましたが、サイトデザインを考えること自体結構楽しくて割とちょこちょこサイトリニューアルをしておりました。

AdobeのPageMillが私のweb制作の原点です!

FTP接続はFetchな!
そうした元々のデザイン好きな人間だけに、デザインのプロが業態別に最適化したデザインにはとても興味を持っていました。その中でも個人ブログやアフィリエイトなどの用途で人気上昇中のテーマMuumが目を惹きます。惹かれたポイントは
- 比較的新しいテーマ
- 使っている人がまだ少なく被らない
- サイトトップのイメージをスライドで使い分けることができる
- サイドメニューなどのレイアウトが簡単に切り替えられる
- ランディングページが簡単に作れる
今後別サイトも立ち上げたい思いがありますので、簡単にイメージがガラリと変わるテーマなら是非使ってみたいなと。複数サイトがまるで別テーマ使用かのように見えるなら、こんな願ったり叶ったりのテーマはありません。それなりにMuumの下調べを通して今の自分に一番合ってるテーマなのかな、と思い至りテーマの適用を決めました。
Muumにテーマ変更したみて分かったことや苦労した点
ここからはテーマをMuumに変更して苦労した点や実際に使ってみないと分からなかった点などを記します。
- 記事一覧画面の記事アイキャッチの表示がおかしくなった
- ブログ記事の冒頭にアイキャッチ画像が配置される
- プロフィールがサイドと詳細記事下部のダブり表示
- 前テーマで使っていた文字装飾が機能しない
- メタタイトル、ディスクリプションが全消滅
- 会話吹き出しが大きすぎる
- 固定ページの本文がかなり下から始まる
- ロゴイメージがメニュー側にはみ出す
- クイックタグ、クリップボード貼り付け相当
上記を順に説明します。
記事一覧画面の記事アイキャッチの表示がおかしくなった
前のテーマで記事にアイキャッチを設定していた場合、テーマをMuumに変更しておそらく最初に当たる問題かもしれません。おかしくなった点は
- ひどくボケた解像のアイキャッチサムネイルがある
- 元々のアイキャッチ画像のトップとボトムがぶった斬られようなものがある
- 文字を使ったアイキャッチの文字が途切れている
これらの問題点と解決方法はアイキャッチ画像のサイズにありました。この課題に焦点を絞った記事WordPressテーマ Muum アイキャッチ画像の最適サイズは?をご参照ください。
ブログ記事の冒頭にアイキャッチ画像が配置される
記事にアイキャッチを設定した場合、ブログ記事詳細ページの冒頭・先頭に否応なくアイキャッチ画像が挿入されます。これは画像映えがするMuumの仕様なのでしょう。アイキャッチ画像を使用しないと当然挿入されることはありませんが、記事一覧での見栄え含めてなんだか印象がいまいちよくありません。Muumではアイキャッチ画像=記事冒頭挿入イメージなのです。この仕様のおかげで記事の構成をアイキャッチ画像込みで考え直す必要が出ることもあります。既存の記事で冒頭に画像を使っている場合は要注意です。
もうひとつ認識しておかなければいけない点はアイキャッチ画像は横長の画像であるということです。記事を考える上で割と大きな制約です。
またアイキャッチ画像の解像度が足りないとボケボケの解像引き延ばし画像となってしまいます。既定のサイズ準拠でアイキャッチ画像を作りましょう。既定のサイズについてはWordPressテーマ Muum アイキャッチ画像の最適サイズは?をご参照ください。
プロフィールがサイドと記事末のダブり表示
Muumではプロフィールを記事横に表示することができますが、この設定をすると同時に記事詳細ページの下部にも表示されます。つまり記事の横にも下にもプロフィールが表示されるのです(記事一覧ではサイド表示のみ)。希望はサイドにだけの表示なので、これをどうにかしようと色々試みます。
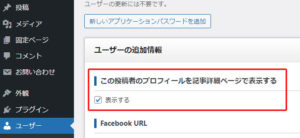
ちなみにプロフィールの表示設定はWordPress管理画面「ユーザー」→「プロフィール」→「ユーザーの追加情報ーこの投稿者のプロフィールを記事詳細ページで表示する」項目のチェックボックス「表示する」で表示の有無を切替えられます。
表示するチェックボックスを
- チェック入れる→サイド、下部両方表示される
- ノーチェック外す→サイド、下部両方表示されない
どうやらサイドと記事下部のプロフィール表示は2つセットの両建てになってるらしく、サイドのみプロフィール表示をしたくてもできないようです。
この両建てプロフィール表示、サイド表示と下部表示で異なる文言が設定可能な仕様です。
サイド表示のプロフィール文言はWordPress管理画面「外観」→「ウィジェット」内のプロフィール(tcdバージョン)-説明文 で編集、
詳細ページ下部表示の文言はWordPress管理画面「ユーザー」→「プロフィール」内のプロフィール情報 で編集ができます。
プロフィールはひとつあれば十分なのに個別に設定が可能なのです。
ここで思い至るのは、これは複数の記事投稿者が居る前提で出来ているのではないかということです。
WordPressでは1つのサイトにおいて管理者以外のメンバーにも記事を投稿する権限を付与することができます。そのメンバーは書いた記事をサイトに投稿することができ、個別にログインIDやプロフィールを持ちます。そうした個別のプロフィールを持つメンバーが投稿した記事の下部にこの記事を書いた人として投稿者のプロフィールが表示される、ということです。記事を書くライターさんが何人もいる規模の大きめなサイトで目にしたこともあるかと思います。要するにあれなのです。
1サイト1投稿者という発想や思い込みのままでは単にダブり表示にしか思えませんでしたが何の事はありません。最初から複数メンバーによるサイト運営が考慮されている仕様と考えれば合点が行きます。これはテーマに由来するものではなくWordPressの設計そのもの由来なのだと思います。
上記のような理由からプロフィール表示は
- サイドには管理者のプロフィール
- 記事下部には投稿者のプロフィール
という使い分けがお勧めです。管理者=投稿者の場合、管理者側の文言にはサイトのテーマや成り立ちなどを中心に据えれば収まりがいいと思います。
欲を言えばサイドと記事下部のプロフィールの表示設定はそれぞれ個別に表示・非表示の切替が出来たら良かったなとは思います。これは私の所感ですが、tcdのテーマはデザインに強くプログラムに弱い傾向があるように思えます。しかしそのデザインが良くてtcdのテーマを使ってるのでこの辺は割り切りです。
前テーマで使っていた文字装飾が機能しない
これはMuumなどの特定のテーマとは関係なしに、使用しているテーマ独自の表示・スクリプトタグはテーマを変更したらその機能を失います。機能は失いますがソースにはテーマ独自の記述は残存します。
以前のテーマの独自タグがソースに残ったまま新しいテーマで装飾を行っても特に問題はありませんが、下記のような心配事を抱えることになります。
- ソースで余計な記述が残るので単に文字数が増える。サイトの読み込み速度に影響→ SEOへの影響
- 偶然の一致で意図しない出力の可能性
- ソースを見た時に装飾の実体が分からなくなる
などなど、あまりいいことはありません。
htmlをタグの記述ベースで分かるのであればテーマ変更した際にはソースベースでの見直し・修正はした方が絶対に良いと思います。
できるならば記事装飾の初期化というか、文字装飾の類の装飾タグを全て消し込んで素晒しの文章にした方が心機一転に相応しいです。
記事数が多いサイトでテーマを変更した場合、こういう作業数も記事の数だけ増えます。
ブログ論でよくある最初から有料テーマを使った方が良いはこういった移行作業に費やす時間と労力がひどく大変なものであることを経験しているからです。
サイトを作成したことのない人がWordPressを使ってサイトを構築し、その後テーマを変えたら表示が崩れまくって原因が分からず何から手をつけていいか途方に暮れる…は結構ありがちな落とし穴だと思います。その意味ではwebサイト制作の知識がない人ほど、後でテーマ変更する必要のない有料(優良?)テーマを最初から使うことが、後々の無駄な災厄を避ける有効な予防策と言えます。
メタタイトル、ディスクリプションが全消滅
前のテーマで設定していたメタタイトル、ディスクリプションが綺麗に無くなっていました。記事毎に設定のし直しとなります。テーマに依存していた機能ですので、テーマを変更したら消滅、は考えてみたら当然です。
私の場合、いつもsimplenoteでメタタイトルとディスクリプションを下書きしていたので、コピペで簡単にリカバリーできました。もしこれが何のバックアップもなかったとしたら、リカバリーは簡単ではなかったと思います。
リカバリーの手間暇を考えるとメタタイトルとディスクリプションは最初から書かない、設定しない、というのも一つの解答だと思います。google自体メタタイトルとディスクリプションはSEOにはなんら影響はない、と公言しています。心情的に無いよりあった方が良い、程度なら書かないと割り切れば記事投稿時の無駄な作業時間の削減とテーマ移行時の心配事が一つ解決できます。
会話吹き出しが大きすぎる
muumの会話吹き出し面積はとにかく大きいです。
吹き出しとして表示される範囲は5~6行改行の高さ、コンテンツ表示枠の端まで到達する幅のサイズ感です。
吹き出し内のセリフの文字数は参照していないようで、例えば「はい」の一文だけのセリフでも上記の大きさで吹き出しが表示され(てしまい)ます。

はい
一言付け加え、のニュアンスはこの表示では難しいかもしれません。
固定ページの本文がかなり下から始まる
この表示を見たらかなり驚きます。なんだってまたこんなことになっちまったんだい(荒木漫画風に)と。
記事編集ページ下部の「ページの設定」基本設定内の「ヘッダー画像を表示しない」にチェックを入れるときちんと本文開始位置が上がります。

固定ページ(やランディングページ)はページ毎にサイドコンテンツやヘッダー、フッター、画像を表示するorしないを選択する仕組みのようです。
ブログ記事ページで表示されるものを基本(デフォルト)として、そこから引くものを選択するイメージです。
最初の固定ページの本文がかなり下から始まる、というのはページ冒頭にアイキャッチ画像が設置される前提があって、その分のスペースを確保していたために発生する文字下り現象ということでしょう。しっかりページ下部のチェックボックスを確認しましょう。
ロゴイメージがメニュー側にはみ出す
ロゴ画像のheight(縦)は100pxで作成するとうまく行きます。100pxを超えると下のメニューバーに画像がはみ出します(刺さる?)。ロゴが配置されるスペースの高さ設定が100px固定、なのだと思います。
クイックタグ、クリップボード貼り付け相当
入力した文字の色やサイズを変えたりする操作において、excelやwordなどの場合は文字飾りを施したい範囲をドラッグしてから変更したい操作を行うと、選択した範囲の文字が一括で変更されます。いわゆる範囲指定一括変更です。この処理に慣れてしまうと多くのソフトやアプリがこれが出来るものと思ってしまいます。
Muumは文字の範囲指定一括変更ができません。クイックタグという機能はどうやらカーソルのあるポイントにHTMLソースには指定されたタグを、編集画面でダミー文字列を貼り付けて、ダミーを消して装飾したい文字を入力する、ものです。
この仕組みは文章を考えながら書きながら装飾をここで入れたいからクイックタグをポン、みたいな記事の書き方には向いていると思います。逆にあらかじめ記事の文章が別のアプリなりで出来上がっていて、後追いでその文章の中の単語や範囲に装飾を付けるやり方には不向きに思えます。
私は後者の書き方ですが、範囲選択して一括装飾ができないのはかなり痛いです。編集画面での文字装飾処理にいちいちとした面倒な手順が要ります。私は今ではhタグ見出しや画像配置などは編集画面で、文字装飾は別のテキストエディタに文字ソースコードを貼り付けておいて並べておき、コードエディターでHTMLソースを直接編集して文字装飾を施しています。編集画面には戻らずにいきなりプレビューで文字装飾の見え方を確認しています。
実際の見え方そのままに記事書きや編集をしていきたい、文字サイズや文字色変更、アンダーライン引きは馴染みのある編集方法で行いたい、といった要望を持つ方には、少なくともMuumはお勧めはできないかもしれません。
まとめ
こうして並べるとかなり要対処案件が多かったように思えます。私自身テーマを変更することは初めてですのでこれらの数が多いのか少ないのかは分かりません。
WordPressのテーマを変更して感じたことは変更したテーマ側に自分を寄せる必要があるということです。どういうことかというと、既に使用しているテーマによって一度完成している情報の見せ方・配置などのフォーマットがテーマを変更するとほぼやり直しになることです。なかなか一度完成している考え方から抜けることは難しかったりします。(新しい)容れ物の形に自分を流し込む考えでいた方が色々話が早かったです。これはMuumだとかの話ではなく一般論に通じるものだと思います。
テーマを変えてしばらく運用してますが、やることが絞り込めて必要最低限の工程で記事を書けている印象です。迷わなくて済むのがいいです。文字装飾の編集で範囲選択ができればさらに良かったのですが… ←2023.09.25アップデートで完全解決済。

そこは割り切りです!
まだ私はMuumの機能の全てを使っていません。自覚があります。本当に最低限の機能で記事を書いて公開しています。使っていないと分かっている機能を使うことが楽しみでもあります。まだ未開封のおもちゃをとっておいているイメージです。おもちゃ、使って遊ぶ時が楽しみです。

自分時間が確保できたらいいな!

しばらくは家庭の奴隷だな!

やめろ!…やめろ。
関連記事: