このサイトでも使用しているWordPressテーマ Muumがアップデートされました(2023.09.25)。不具合修正 / 仕様変更の中にクイックタグの仕様変更があります。公式を引用すると
とあります。
以前の記事でも書きましたが(WPテーマ Muum に変更した際に苦労したこと)、テキストを範囲指定してからの文字装飾ができないばかりに、私の場合かなり面倒なやりかたで文字装飾をしておりました。コードエディター画面でHTMLコードでタグ編集を行い、そこから直接プレビュー画面を見て生成される文字や画面の具合を見て、またHTMLコードでタグ編集に戻る…という具合です。このやり方はテキストエディターで書いたHTMLソースをブラウザに放り込んで生成画面を確認することとほとんど同じで、WordPressの文章記述機能であるブロックエディターやクラシックエディターの出番は一個もありません。

今どきの新しいテーマなのになんで私は昔ながらのHTMLコードベースで記事を書いてるんだろう…

と、思ったことはDesign Plusさんには内緒です!
そんな内緒な思いも今回のアップデートで一発解消です。それでは早速アップデートの恩恵を見てみましょう。
目次
Muum 文字装飾 仕様変更を検証

上図のようなテキストを用意しました。これらのテキストを範囲指定して各種の文字装飾を行ってみます。
文字装飾:アンダーライン

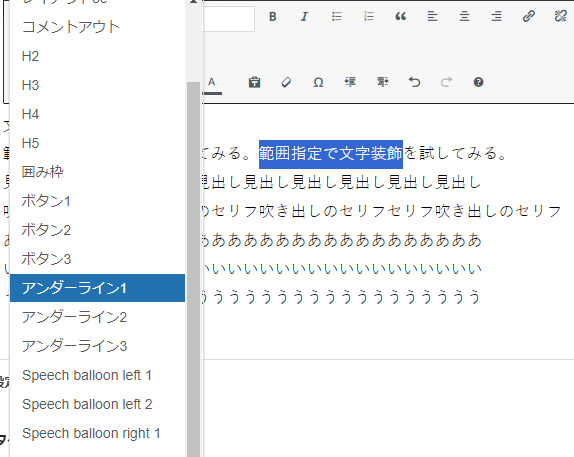
範囲指定で文字装飾という文を範囲指定してアンダーライン1を実行してみます。

無事にアンダーラインが引かれました。軽くおぉ!と感動しました。
文字装飾:太字

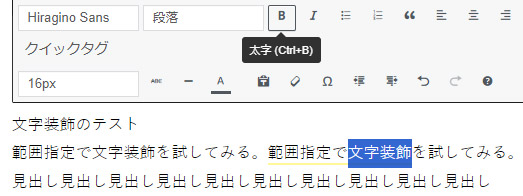
先ほどアンダーラインを引いた文の一部をさらに太字にしてみます。
![]()
無事に太字に変換されました。このサイトで標準化している文字装飾表現が簡単にできました。マジで感動です。泣きそうです。某業務管理システムのキン〇ーンのTVCMでお疲れ…今までの俺とエンジニアに泣きが入るシーンそのものです。天文学的な時間は要していませんがこれでHTMLソースベースの文字装飾をしなくて済みそうです。
文字装飾:見出し

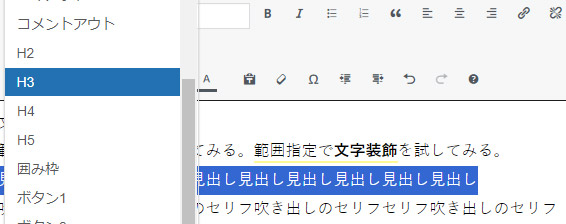
上図の選択範囲を見出しに設定してみます。

無事に見出しになりました。
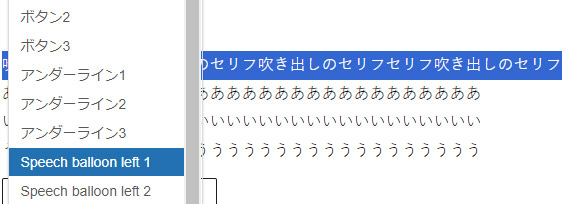
文字装飾:吹き出し

上図の選択範囲を吹き出しに設定してみます。

編集画面では独自タグそのものが表示されますのでプレビューで確認。無事吹き出し表現を確認できました。
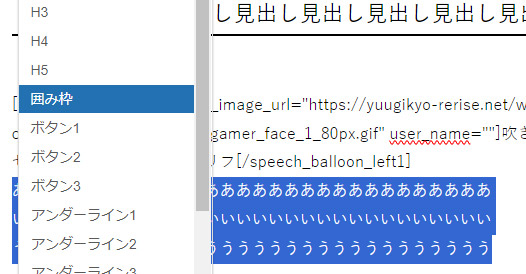
文字装飾:囲み枠

上図の複数跨ぎ文章を範囲指定して囲み枠にしてみます。

無事に囲み枠になりました。
アイコン:X(旧ツィッター)

X(旧ツィッター)のアイコンも変更されています。

イーロン・マスクさん!おたくさん最近少しはしゃぎ過ぎなのとちゃいますか?!

Xってなんだよ?!仮面ラ〇ダー? X-M〇N? YO〇HIKI? そういやTeslaにModel Xってあったよな?好きだよな、X!
Muum アップデート まとめ
今回のアップデートで文字装飾を範囲指定して一括装飾ができるようになりました。
最初からこうしておいてほしかった!
というのはこの際言いません。Muumの大きな弱点がひとつ塞がれました。この仕様変更はユーザーにとって大きいです。今後もさらなるMuumのアップデートに期待です。

Design Plusさんにこのサイトの記事を見られて対処されたかのような居心地の悪さ!

それで使い勝手が上がればみんなWIN-WINじゃん!

過去記事WPテーマ Muum に変更した際に苦労したことも更新しておきました!
関連記事: