スタイリッシュなデザインと多様な用途・業界向けに設計されたWordPressテーマで人気のTCD。その中でも比較的新しくブログに人気のテーマMuumですが、他テーマからの移行作業の中で対応を迫られるものがいくつか存在します。その中でも記事のアイキャッチ(サムネイル)の見栄えが大きく損なわれてしまうケースは対応必須かと思います。この記事ではこのケースの原因と解決法を探ります。
アイキャッチ画像が損なわれる原因について
アイキャッチ画像の横幅(width)が関係あるように見えます。設定していたアイキャッチ画像の横幅がMuumで規定されている横幅に満たない場合、画像を規定の横幅になる倍率で拡大してから規定の縦幅になるように画像の縦を端折る処理が内部で動いている…と私は推測しています。元のアイキャッチ画像が縦長だった場合にひどくボケたアイキャッチ画像が生成され、横長だった場合はそれほどでもなかったことからそう推測しました。
そうなると突き止めるべくはMuumで規定されているアイキャッチ画像のサイズとなります。これが分かればアイキャッチを全てそのサイズで作り直せば解決できます。
Muumアイキャッチ画像の最適サイズについて
ここで最初に結論を書いておきます。Muumアイキャッチの推奨画像サイズは横幅740px 縦幅485px です。当初は情報がなくマニュアルを見てもわかりませんでした。ので、自分でいくつか検証をしてこの数値を突き止めたのですが、なんのことはない。エディターをブロックからクラシックに変更してみたら、編集画面右端の設定箇所アイキャッチ画像項目にしっかり明示されていました。

結構な時間を費やして横幅740px 縦幅485pxを割り出したのですが、クラシックエディターに変更一発でこんなにも簡単に出てくるんですね。ブロックエディター使用時でもこの情報は明示してほしかった。

君さぁ…それさぁ…

早く言ってよぉ~ん!!

by 松〇豊
記事一覧のサムネイル画像の表示範囲について
記事一覧で表示されるアイキャッチのサムネイル画像。こちらはアイキャッチ画像よりも多少狭い範囲を表示しています。そこでアイキャッチのサムネイル画像の実表示サイズを割り出そうと試みてみました…が、これはどうやら環境によって見え方が異なりそうだな、と私は判断しました。
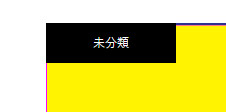
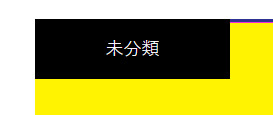
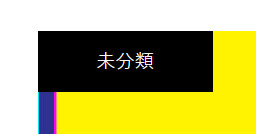
私がこう感じたのは、ブラウザの表示倍率を変えてみたらサムネイルで見える範囲が変わることに気が付いたことです。倍率を変えるとサムネイルの表示際が結構変わるのです。下図は私のブラウザ環境(Windows10、Chrome var.111)で倍率を変えてみた記事一覧のアイキャッチ画像の一部です。倍率100%時では紫の縁が縦横に表示できていますが、倍率を変えると縁の線の見え方が変わります(もっとも倍率175%でサイト閲覧、はなかなかないでしょうが)。
| 倍率100%時 | 倍率150%時 | 倍率175%時 |
 |
 |
 |
これに気がつくとサイト閲覧者の表示環境差の問題に思い至ります。そしておそらく見え方が各々微妙に違うだろうなと判断し、実表示サイズの割り出しを諦めました。
ではサムネイル画像の見え方にどう対処すればいいかというと、
- 画像の外枠周辺はトリミングされるものと初めから想定しておく
- 外枠周辺に文字などは配置しない
くらいの注意で良いと思います。
まとめ
Muumのアイキャッチ画像には若干の注意が必要となる印象です。アイキャッチに写真を使う場合は周辺を多少端折っても全体の印象は大きくはかわりませんが、イメージ、特に文字を使ったりレイアウトに意味があったりするものだと、周辺の端折りは時としては意味が伝わらないものになりかねません。
その意味ではMuumは例えば旅行ブログだとか風景ブログなど、遠景写真を多用するブログで威力を発揮するテーマかもしれません。遠景写真を使用するのであれば(少なくともアイキャッチやサムネイルに関しては)あまり細かいことを気にせずに済みます。
この記事がMuumにテーマ変更をした人の役に立てば幸いです。
関連記事: